「現在Webライターで画像を作成したいけど良い画像の作り方がわからない…」
「デザインスキルをつけて、自分のブログやクライアントのメディアの見た目をおしゃれにしたい」
という悩みを抱えた方にオススメの記事です。
この記事では、Webライター向けにWebデザインの勉強方法をステップごとに解説しました。
読み終わると、勉強方法が明確になり、おしゃれな画像をどんどん作れるようになるまで成長できます。
目次
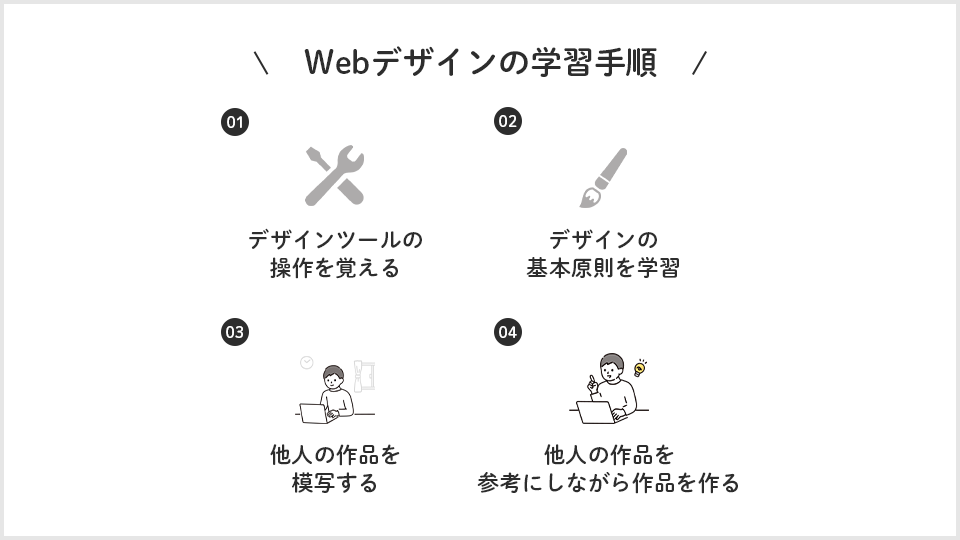
【ライター向け】Webデザインの勉強法4ステップ

上の画像の通りに勉強すると、迷いなく学習を進められます。
それでは、ステップ1から順番に解説していきます!
ステップ1:デザインツールの操作に慣れる

まずは、デザインツールの操作に慣れましょう。
なぜなら、基本的な使い方を理解していないと、思った通りの表現にするのは難しいからです。
影の使い方だけを見ても、ドロップシャドウを利用するのかマスクを利用するのかで方法が違います。
デザインの方法によっては、効率や自然な形で表現しやすいかどうかが変わってきます。
使い方を理解していないと、ややこしい方法でデザインを行ったり不自然な形になりやすかったりします。
思い描いたデザインを実現するためにも、早めに基本操作に慣れましょう。
では、どうやってツールの操作を学べば良いのでしょうか。
それは、動画を使って学習するのがオススメです。
- YouTubeで学習
- Udemyで学習
YouTubeで学習
YouTubeでは、デザインツールの使い方を解説した動画が多くなってきました。
現役のWebデザイナーが初心者にもわかりやすいように解説しているので、初めてデザインツールを利用する方でも安心です。
デザインツールの使い方を解説しているYouTubeチャンネルを2つ紹介します。
mikimikiWebスクール

Webデザインやフリーランスについてなど初心者に向けた動画が数多く投稿されています。
実際の画面を見せながら解説しているので、とてもわかりやすいです。
Canvaに関する動画もあるので、PhotoShopではなくCanvaを利用したい方にもオススメです。
MappyPhoto

こちらのチャンネルもWebデザインに関する動画が数多く投稿されています。
PhotoShopに関する動画が多く投稿されているので、操作が全く分からない方にオススメです。
Udemyで学習
Udemyは、有料でいくつかの動画がセットになっています。
自分でどの動画で学ぶかを選ぶ必要がないので、迷う時間が長い人はUdemyで学習するのをオススメします。
オススメのコースを2つ紹介するので、参考にしてみてください。
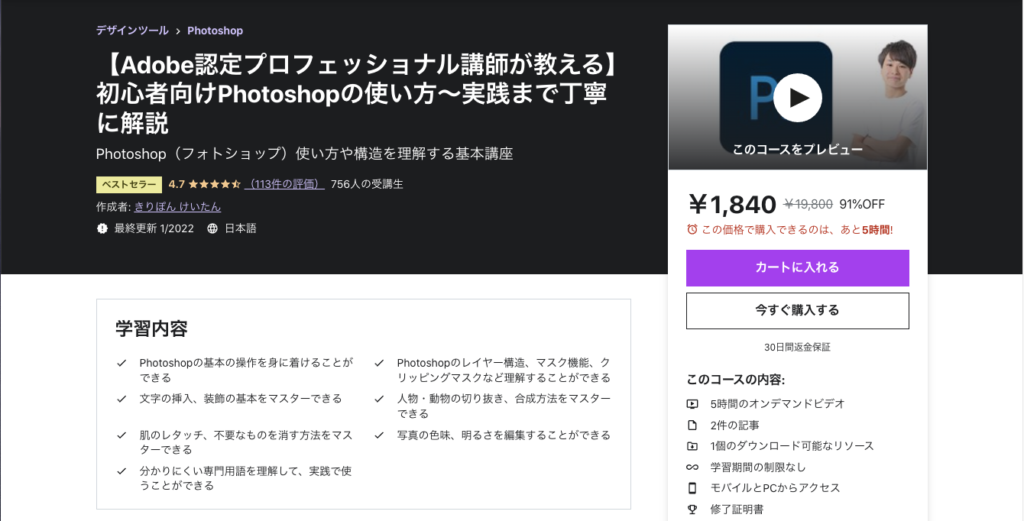
【Adobe認定プロフェッショナル講師が教える】初心者向けPhotoshopの使い方~実践まで丁寧に解説

画像編集に必要な知識が詰め込まれていますので、このコースで学ぶだけでPhotoShopの基本が完了します。
練習素材もあるので、動画と全く同じようにデザインできます。
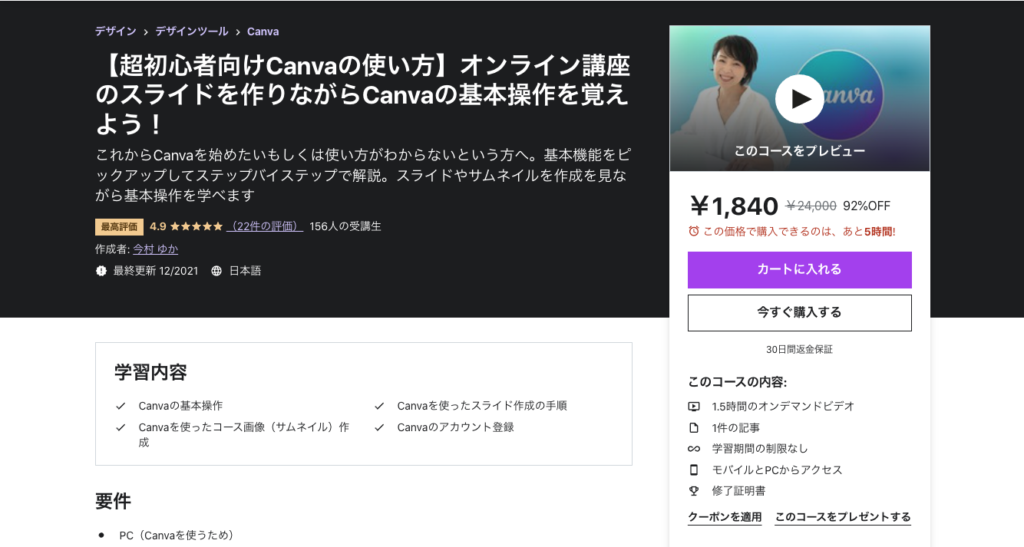
【超初心者向けCanvaの使い方】オンライン講座のスライドを作りながらCanvaの基本操作を覚えよう!

こちらはCanvaの基本操作が学べるコースになっております。
実際にスライドを作りながら学べるので、初心者でも安心して進められます。
ステップ2:デザインの基礎知識を学習する

デザインツールの基本操作が理解できたら、次はデザインの基礎知識を学びましょう。
なぜなら、デザインのルールを知らずに制作すると素人っぽいデザインになるからです。
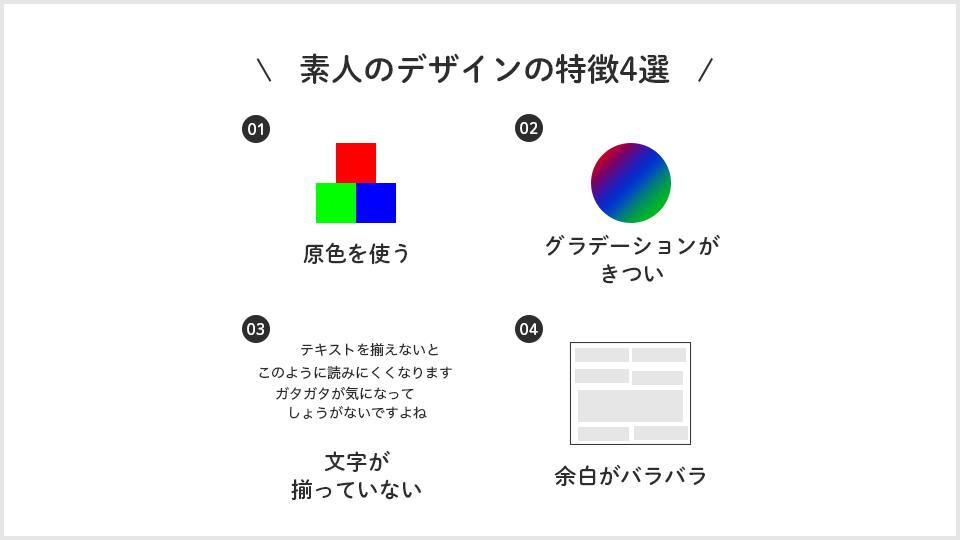
具体的に素人っぽいデザインとは以下のパーツを使うデザインのことです。

このようなデザインにならないように、デザインについて最低限の知識を抑えましょう。
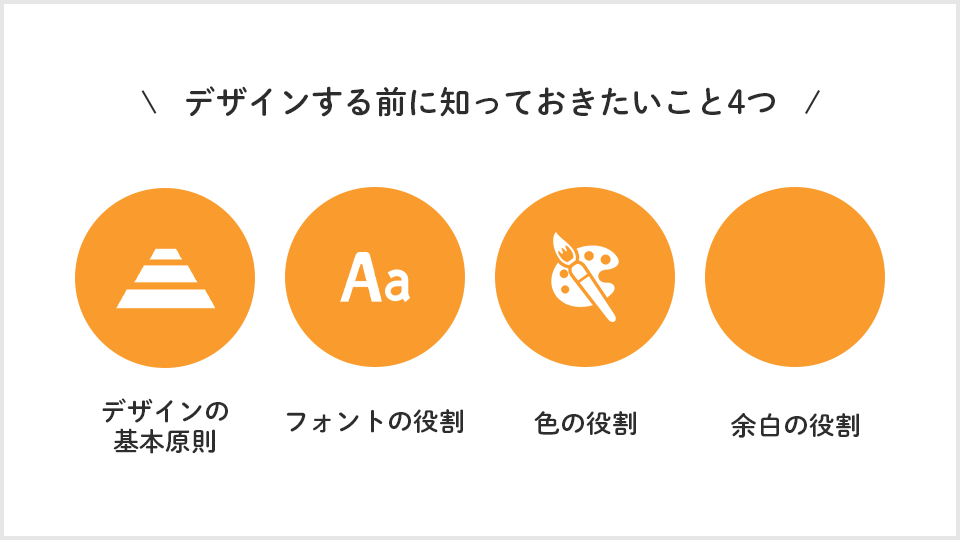
抑えておきたいデザインの基礎知識は以下の4つです。
- デザインの基本原則
- 色の役割
- 文字・フォントの役割
- 余白の役割
他にも学ぶべきことがありますが、ひとまず上記を学びましょう。
これだけで素人っぽさがあるデザインから脱却できます。
1つ1つ解説したいのですが、とんでもない量になるので以下の記事で解説しました。
(後日更新予定ですので、しばらくお待ちください)
ステップ3:模写を行う

デザインの基本が理解できるようになったら、模写を行いましょう。
模写を行う理由は、学んだ知識がどこで使われてるかを理解するためです。
実はWebデザインはセンスだけではなく、論理立ててデザインを行うことが大切です。
プロの制作物は「なぜ余白を多く取るのか」や「なぜ明るめの色を使ったのか」というように理由があってデザインされています。
そのため、模写は学んだ知識をどのような理由で利用したのかを理解するために行います。
模写の方法は以下の記事で解説しました。
(後日更新予定ですので、しばらくお待ちください)
ステップ4:他人の作品を参考にしつつ、自分の作品を制作する

デザインの論理がある程度理解できるようになったら、他の作品を参考にして自分の作品を作りましょう。
その理由は、作品作りはアウトプットになり、知識を”使える知識”にできるからです。
例えば、数学の問題を解くには公式を知らなければなりません。
しかし、公式を知っているだけでは問題は解けないです。
その公式を使う問題を解き、経験を積むと難解な問題も解けるようになります。
デザインも同じで、アウトプットをすると学んだ知識を実際に使うので使える知識が増えていきます。
そのため、他の作品を参考にしながら自分の作品を作るのは効果的と言えるでしょう。
Webデザインを学習する上で良くある質問
Webデザインの勉強方法は分かったけど、以下のような疑問がある方がいらっしゃると思います。
ですので、これらの疑問に対して詳しく解説していきます。
- この勉強方法はどのくらいで終わるの?
- Webデザインを学習するためのモチベーションを維持するためにはどうすれば良い?
- より実践的な技術を学びたいけど、どうやって学べば良いの?
質問1:この勉強方法はどのくらいで終わるの?

図にあるようにステップ1から4までの学習期間は10日程度あれば完了できます。
以下のように進めると10日で完了します。
- ステップ1:3日
- ステップ2:1日
- ステップ3:3日
- ステップ4:3日
実際に僕もこの通りに進めて10日以内にバナー広告を作れるようになりました。
これは十分に時間が取れる人なら可能ですが、普段会社で働いている人はこれより長くなることもあるでしょう。
時間がかかっても良いので、無理のないスケジュールを組んで学習しましょう。
質問2:Webデザインを学習するためのモチベーションを維持するためにはどうすれば良い?

モチベーションを維持するには、上記の方法を試してみましょう。
アウトプットを増やす
自信がない方は知識を蓄えがちですが、いつまでも上達しないでしょう。
なぜなら、Webデザインは学ぶべきことが多く、初心者が学ぼうとすると途方もない時間がかかるからです。
そのため、最低限の部分を学んだらすぐに実践する方法をオススメします。
この記事で紹介した勉強方法は、アウトプットして学ぶスタイルなのでぜひ試してみましょう。
勉強仲間を作る
おそらくこの記事を読む方の中には独学でWebデザインを学ぼうとしている方がいらっしゃるでしょう。
1人で勉強していると同じことの繰り返しや分からないことがあっても聞く相手がいないことが多いです。
そこで、SNSの勉強仲間を見つけるのをオススメします。
特にTwitterでは以下のように勉強をしている方のツイートが多いです。
リプなどのやり取りをしつつ勉強を続ければ、お互い成長し合えます。
例えば、以下のようなツイートがあります。
おはようございます!
もう2月ですね😊今月はいよいよwebデザインの講座が始まる✨
課題も出るから大変そうだけど、頑張るぞー!
ブログも1日最低1時間は時間取るようにしなきゃ🤣#ブログ初心者と繋がりたい #プログラミング初心者と繋がりたい— さっちん@ブログ*WEBデザイン勉強中 (@sattinn68) January 31, 2022
2月突入🔥#朝活 やっていきます!
□化粧品LP完成
□デザイン考察 1
□バナートレース 1
□notion整理続き
□読書書いたからにはやる。#デイトラ #webデザイン勉強中
— かな🐤webデザイン勉強中 (@kananana0615) January 31, 2022
このように現在の勉強状況を発信している方がいるので、仲間がいる感覚になります。
目的を明確にする
モチベーション維持の方法として、Webデザインを学ぶ目的を明確にしましょう。
なぜなら、目的が明確でないと継続が難しいからです。
ですので、Webデザインスキルを手に入れた後のことを考えましょう。
例えば、以下のような未来が考えられます。
- Webライターとしての活動を広げたい
- WebライターをやりながらWebデザインの仕事もやりたい
- Webデザイナーになりたい
想像した未来を実現するには何が必要なのかを逆算することが大切です。
僕は以下のように逆算しました。
- Webライターとしての活動を広げたい
- どうすれば活動を広げられるかを調べよう
- 図解のスキルがあるとよりユーザーに伝えたいことを届けられそう
- Webデザイナーをやったことがあるから、デザインを学びやすいしもっと学ぼう
やるべきことが明確になったら行動あるのみです。
そうすると、最初の目的である「Webライターとしての活動を広げたい」が実現できるようになります。
目的を明確にすれば、迷いなく行動できるようになります。
モチベーションを保つためにもWebデザインを学ぶ目的を明確にしましょう。
質問3:より実践的な技術を学びたいけど、どうやって学べば良いの?
基礎が終わって、より質の高い画像を作りたい方もいると思います。
以下の方法ならあなたのデザインスキルを高めることができます。
- MENTAを利用
- Twitterやブログで情報を見つける
MENTAを利用

MENTAとは、教えたい人と学びたい人をマッチさせるサービスのことです。
様々な専門知識を持つ方が「メンター」として登録されています。
- エンジニア
- デザイン
- マーケティング
- ライティング
- 語学など
MENTAにはWebデザインを教えられる人がいるので、デザインスキルを高めたい方にオススメのサービスです。
Twitterやブログで情報を見つける
インターネット上には専門意識を持つ方が数多くいます。
ネットなら無料で学べるので、どの方にもオススメです。
しかし、どの方の情報から学べば良いのか迷われる方もいるのではないでしょうか。
そこで、僕がいつも参考にさせてもらっている方を3人紹介します。
デザイン研究所(デザ研)さん
1人目はデザイン研究所(@designkenkyujo)さんです。
デザインの一手間惜しまない pic.twitter.com/KgN12ri23s
— デザイン研究所 (デザ研) (@designkenkyujo) October 11, 2021
初心者とプロのグレイの違い pic.twitter.com/jdbpQ26nfG
— デザイン研究所 (デザ研) (@designkenkyujo) September 6, 2021
上記のツイートのようにデザイン技術について綺麗な図解でいつも発信されています。
NG例とOK例をわかりやすく示してくれるので、どこがダメなのかが明確になります。
また、デザ研さんはブログも解説しており、Twitterでは伝えきれない情報をわかりやすくまとめています。
ワンランク上のデザインを学びたい方はデザ研さんのブログから技術を学びましょう。
デザイン研究所のブログ:https://desaken.com/
YUCOdesignさん
2人目はYUCOdeign(@yucodesign)さんです。
文字を侮るなかれ。打ち込んだだけのテキストは初心者感満載になってしまいます。文字組みの細かなところに気を配って脱!初心者デザインしましょう。 pic.twitter.com/j37Hk5P6yR
— YUCOdesign|デザインの思考法を言語化|デザイナー (@yucodesign) October 27, 2021
上にこまめな報連相をせず大問題に発展してから謝罪してくるタイプは、抜けているとかではなくもっと深い問題があり
責任の所在を理解しておらず自分が誰に雇われていてどのようなポジションか業務の中で何を担っているかをそもそも理解していないため仕事そのものを理解しておらず、非常に危険。— YUCOdesign|デザインの思考法を言語化|デザイナー (@yucodesign) January 27, 2022
上記のツイートのようにデザイン技術や思考法を発信されている方です。
特に思考ツイートでは、Webデザイナーに限らず仕事を行う上で重要なことが述べられています。
Webライターとして活動している方にとっても、納得することばかりなのでぜひチェックしておきましょう。
猫森うむ子🐱猫型クリエイターさん
3人目は猫型うむ子🐱猫型クリエイターさん(@umuco_digital)さんです。
理解力の高め方をまとめました🐱 pic.twitter.com/WWgCLMuvCM
— 猫森うむ子🐱猫型クリエイター (@umuco_digital) September 15, 2021
ブログPVを増やすアイデアをまとめました🐱 pic.twitter.com/dQansfaleg
— 猫森うむ子🐱猫型クリエイター (@umuco_digital) September 10, 2021
猫のイラストを使ったデザインが特徴で、伝えたいことをわかりやすく図にして発信しています。
ブログも運営されており、僕も図解のデザインを参考にさせてもらっています。
記事は図でまとめられていることが多く、文章をあまり読まなくても内容が分かるくらいです。
それゆえ、文章量が多くないのでストレスなく読み進められます。
僕が特に参考にさせてもらっている記事がありますので、ぜひ読んでみてください。
ブログ:https://umuco.jp/illustration/
【まとめ】Webライターは4つのステップでWebデザインを効率的に学ぼう!
ここまでWebライターのためのWebデザインの勉強方法を解説しました。
おさらいとして、Webデザインの学習方法を以下にまとめます。
- デザインツールの操作に慣れる
- デザインの基本原則を学習する
- 模写を行う
- 他人の作品を参考にしつつ、自分の作品を制作する
昨今はWebライターに求められるスキルが上がっています。
インタビューや専門知識、デザインなどが必要となる案件もあり、ただ記事を書くだけのWebライターが生き残るのは難しいです。
ライティングスキルだけではなく『+α』のスキルを養っていくことが大切です。
この機会にデザインスキルを磨いて、受注チャンスを増やしていきましょう!




