「JavaScriptの配列について教えて欲しい」
「配列はどのような操作ができるんだろう…」
上記の悩みを持つ方にオススメの記事です。
この記事では、JavaScriptの基本から代表的な操作方法、配列を使った簡単なアプリの作り方を解説します。
読んだ後は、配列についての理解が深まるでしょう。
目次
【JavaScript】配列って何?
配列とは、同一の型のデータを複数記憶する箱のことを言います。
ちなみに同一の型というのは、数値を表すNumber型や文字列を表すString型などがあって、配列に格納されているデータの型が同じという意味です。
配列を使うメリット
配列を使うメリットは変数を減らせる点で、コードの簡略化やグループ化ができます。
配列を使うパターンと使わないパターンを用意しましたので、見てみましょう。
//配列を使うパターン
const fruits = ["レモン", "ぶどう", "オレンジ"];
//配列を使わないパターン
const lemon = "レモン";
const grape = "ぶどう";
const orange = "オレンジ";
今回は3つのフルーツなので作業の量はさほど変わりませんが、データの数が100や1,000個になると大変です。
企業で作成するアプリでは数が膨大になることが多いので、コードの簡略化は必須です。
そのため、配列を使いこなすことが必要と言えます。
【JavaScript】配列はどんな操作ができるのかを解説
配列について少し理解できたけど、どのような操作ができるのか疑問に思う方もいるでしょう。
そこで、配列をどのように操作できるのかを具体的に解説していきます。
- 取得
- ループ処理
- 追加と削除
- 検索
取得
1つ目は、配列に格納されている値の取得です。
const numbers = [1, 10, 100, 1000, 10000];
const index = 2
console.log(numbers[index]);
要素番号は1から数えるのではなく、0から数えましょう。
もし1から数えると、10を取得してしまいます。
0から数えるのは変だと思われるかもしれませんが、コンピュータの世界ではそう数えるものだと思いこみましょう。
ループ処理
次に、ループ処理の書き方を学びます。
これが使えると、何度も書かなければいけないものを少ない行数で実装できるようになります。
今回は、for文とforEach文を学びましょう。
まずは、for文を解説します。
const arry = [1, 2, 3, 4];
for(let i = 0;i < arry.length;i++) {
console.log(arry[i]);
}まずiが0となっているので、配列arryの0番目の要素が出力されます。
次にiの値が1となり、arryの1番目の要素が出力されるという仕組みです。
iの値が1ずつ大きくなっていき、いずれ4となったときi < arry.length(=4)を満たさなくなります。
この条件を満たさないとfor文の中にあるコードが実行されないので、for文の次のコードが実行されるようになります。
arry.lengthは配列の要素数という意味で、今回は4つあるのでarry.lengthは4です。
.lengthはよく使われるので、この機会に覚えておくと良いでしょう。
次に、forEach文は以下のように書きます。
const names = ['坂本', '田中', '中村', '山本'];
names.forEach(name => {
console.log(name + 'さん');
});まず最初の要素である「坂本」がnameに代入されます。
出力の時に文字列の「さん」を足しているので、出力される時に「坂本さん」になります。
次に「田中」がnameに代入される…という流れです。
全て出力されると、要素がないのでforEach文は終了し、次のコードの実行に移ります。
このようにfor文やforEach文を利用すると、変数の数を減らせるので、可読性が上がります。
プログラミングを仕事にする方は、必ずマスターしておきましょう。
追加と削除
3つ目は、追加と削除を解説します。
これは何らかの処理時に要素を追加したり、削除したいときに使います。
まずは、追加をしてみましょう。
const animals = ['イヌ', 'ネコ', 'サル', 'ヘビ'];
animals.push('ウサギ');
console.log(animals);コードの結果を見ると「ウサギ」が最後に追加されています。
次に、要素を削除する場合はpopメソッドを使いましょう。
const numbers = [1, 2, 3, 4, 5];
numbers.pop();
console.log(numbers);コードの結果を見ると「5」が消去されています。
検索
4つ目は、検索です。
これは検索した後に特定の値があれば何らかの処理を起こす場合に利用されます。
検索には、findメソッドやfilterメソッドが利用されます。
const numbers = [12, 34, 43, 66, 81, 100];
const values1 = numbers.find(value => value > 80);
console.log(values1);
const values2 = numbers.filter(function(value) {
return value >= 40;
});
console.log(values2);findは条件を満たした値を1つ取得するのに対して、filterは条件を満たした値を配列にして取得します。
2つのメソッドの違いをしっかり理解しておきましょう。
【JavaScript】配列を用いて簡単なアプリを開発してみよう

配列の基本的な操作を理解できたけど、どこでどの操作を使えば良いかが分からない方が多いのではないでしょうか。
そこで大切なのが、実際に簡単なアプリを作ることです。
なぜなら、どの部分で学んだ知識を活かせるかが分かるようになるからです。
ですので、今回は簡単なアプリを一緒に作りつつ理解を深めていきましょう。
今回作るアプリは、トランプで有名な遊びである「ブラックジャック」に近いゲームです。
あまり細かいルールを実装すると、長くなってしまうので、負担なく真似できるようにしました。
以下の手順でゲームを開発していきます。
- ゲームのルールを確認
- 手札や現在の合計数を表示
- カードを引くときに数字をランダムにする
- 21を超えるもしくは21以内で近い数字かどうかを判定
ゲームのルールを確認
まずは、ゲームのルールを確認します。
ここでルールを明確にしておかないと、ブレが生じやすくなるので先にしっかり決めておきます。
- 最初の手札に1~11のカードの中からランダムな数字のカードがある
- 数字の合計が21を超えないように手札のカードを増やしていく
- 21を超えたり15以下の場合は失敗、16~21の場合は成功とする
このルールに従うようにゲームを実装していきます。
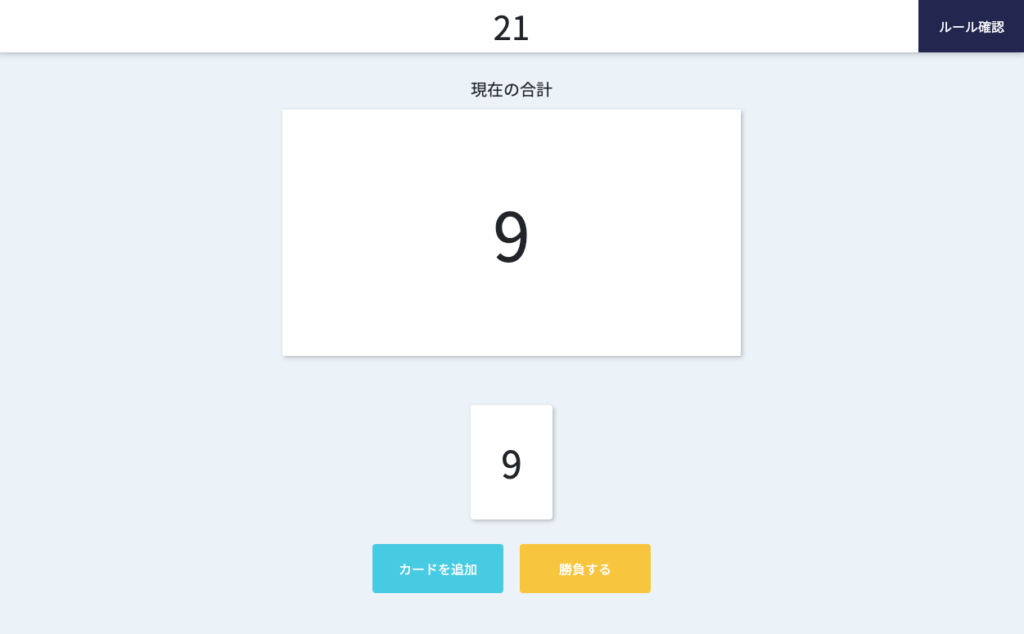
手札や現在の合計数を表示
まずは、手札や合計を表示する画面を作っていきましょう。
HTMLとCSSのファイルを用意していますのでこちらからダウンロードするか、ご自身で好きなデザインを作ってください。
では、以下のコードを写してください。
const $gamescreen =document.getElementById('gamescreen');
const $message = document.getElementById('message');
const $handlist = document.getElementById('handlist');
const $handcard = document.getElementByClassName('handcard');
let numAry = [];
let usedNum = [];
let cardIndex = 0;
let total = 0;
const ranMax = 11;
const ranMin = 1;
これらは、動的な要素や初期値を用意する作業です。
用意するものはこれから増える予定ですので、今はこれで大丈夫です。
次に、現在は手札が0枚なのでアプリを起動したときに手札が1枚あるように実装します。
以下のコードは先ほどの続きに書いてください。
const $handcard_li = document.createElement('li');
$handcard_li.className = 'handcard';
$handlist.appendChild($handcard_li);
書き終わった後にページを更新すると、空白のカードが挿入されます。
これから数字が書かれたカードにしていきますが、そのためには乱数を生成する必要があります。
難しいですが、以下のコードを記入してください。
numAry = Array.from(new Set(Array(ranMax).fill().map(x => ~~(Math.random() * (ramMax - ranMin + 1) + ranMin))));
乱数を生成するだけならここまで難しいコードは書きません。
しかし重複なしで乱数を生成する必要があるので、このようなコードになりました。
このコードは配列numAryに1から11までの数字をランダムに重複なしで挿入するという意味です。
ただし重複した数字を消去するようになっているので、numAryに入れられている要素は11個とは限りません。
ですので、消去した数だけ再び乱数を生成する必要があります。
let remNum = ranMax - numAry.length;
if(remNum != 0) {
for(let remNum; numAry.length < ranMax;) {
numAry = Array.from(new Set([...numAry, …Array(remNum).fill().map(x => ~~(Math.random() * (ranMax - ranMin + 1) + ranMin))]));
}
}
remNumはnumAryの要素数を調べており、不足している要素数が0でない場合にif文の中のコードを実行しています。
内部の実装が完了しましたので、次はカードに数字が表示されるようにします。
$handcard[cardIndex].textContent = numAry[cardIndex];
usedNum.push(numAry[cardIndex]);
これでカードに数字が表示されるようになったでしょう。
次にカードの合計数を画面に表示します。
total = usedNum.reduce(function(sum, val) {
return sum + val;
});
$gamescreen.textContent = total;
これで手札と合計数を表示させる作業は完了です。
カードを引くときに数字をランダムにする
カードを引く機能を実装しますので、以下のコードを記入しましょう。
記入する場所は、const $handcard…の下です。
const $addcard = document.getElementById('addcard');
const $battle = document.getElementById('battle');
カードを生成するので、先ほど書いたコードをもう一度書きます。
しかし同じコードを書くのは、非効率です。
そこで、コードを再利用するためconst $handcard_liから
$gamescreen.textContent…の部分までこのようにしましょう。
function listCreate() {
const $handcard_li = document.createElement('li');
$handcard_li.className = 'handcard';
$handlist.appendChild($handcard_li);
$handcard[cardIndex].textContent = numAry[cardIndex];
usedNum.push(numAry[cardIndex]);
showTotalNumber();
}
function showTotalNumber() {
total = usedNum.reduce(function(sum, val) {
return sum + val;
});
$gamescreen.textContent = total;
}
「カードを追加」ボタンを押したときに新しいカードが手札に来るようにしたいので、以下のコードを書きましょう。
$addcard.addEventListener('click', () => {
cardIndex++;
listCreate();
});
次に、乱数を生成するコードも再利用するのでこちらも関数にしてください。
function ranNumCreate() {
let remNum = ranMax - numAry.length;
if(remNum != 0) {
for(let remNum; numAry.length < ranMax;) {
numAry = Array.from(new Set([...numAry, …Array(remNum).fill().map(x => ~~(Math.random() * (ranMax - ranMin + 1) + ranMin))]));
}
}
}
関数化の後は以下のコードを書きましょう。
これを書き忘れると、関数化したコードが実行されません。
ranNumCreate();
listCreate();
最後に、ユーザーの中にはカードを何枚も引く方がいると思われるので対策しておきます。
if(usedNum.length === ranMax - 1) {
$addcard.disabled = true;
$addcard.style.backgroundColor = "#CCCCC";
}
手札の枚数が10枚になった場合、カードを引こうとしても押せなくするコードです。
これにより、カードをたくさん引こうとしてもロックされるようになりました。
21を超えるもしくは21以内で近い数字かどうかを判定
ここからは「勝負をするボタン」を実装していきます。
ボタンをクリックしてから判定を行いたいので、$addcardと同じように書いてください。
$battle.addEventListener('click', () => {
cardIndex++;
listCreate();
judge();
$addcard.style.backgroundColor = "#CCCCC";
$battle.style.backgroundColor = "#CCCCC";
});
「勝負をするボタン」を押したときもカードを引きたいので、配列numAry内にある次の要素を参照できるようにcardIndexに1を加えます。
このときにカードを作る必要があるので、listCreate関数を呼びます。
また、判定も行いたいので関数の定義をしていないですが、judge関数を書き加えてください。
判定機能は以下のように記載しましょう。
function judge() {
$message.textContent = "メッセージ";
$gamescreen.style.fontSize = 32 + "px";
if(total === 21) {
$gamescreen.textContent = "パーフェクト!";
} else if (total > 15 && 21 > total) {
$gamescreen.textContent = "ゲームクリア!";
} else {
$gamescreen.textContent = "次は頑張ろう";
}
}
これで判定機能の実装が完了しました。
最後にルールをよく知らない方向けに、ルール説明をする機能を付け足します。
ルール確認機能
以下のコードを1番上に付け足してください。
const $rulebtn = document.getElementById('rulebtn');
const $rule = document.getElementById('rule');
const $close = document.getElementById('close');
これでボタンの要素を操作できるようになりました。
クリックしたときの動作を実装すればアプリ開発は完了です。
$rulebtn.addEventListener('click', () => {
$rule.classList.add('active');
});
$close.addEventListener('click', () => {
$rule.classList.remove('active');
});
「ルールを確認」ボタンをクリックしたらactiveというクラスを追加し、バツボタンをクリックしたら外すという仕組みです。
activeクラスをつけている間だけルール説明が見える仕組みなので、ゲームの邪魔になりません。
配列を学んでJavaScriptの理解度を深めよう!
JavaScriptの配列の基礎や操作方法の解説、配列を使った簡単なアプリを一緒に開発しました。
JavaScriptを使った仕事では必ず配列が使われますので、苦手な方はここでしっかり学びましょう。
オススメの学習方法は、基礎をブログや本・動画で学習した後は簡単なアプリを作る方法です。
サンプルアプリの機能を少し変えてみる程度で良いので、知識を持っている状態から使える形にしていきましょう。



