「デザイナーではないけど、資料やサイトに使う図がダサくなる」
「デザインの基本原則を詳しく説明してほしい」
上記の悩みを持つ方にオススメの記事です。
この記事では、デザインの基本原則を解説だけでなく、プラスアルファとして知っているとデザイン力がアップする知識も解説しました。
読んだあとは、実際に試してみようと思えるようになり、あなたが作る資料や図が他人に伝わりやすくなります。
デザインの基本原則は以下の4つです。
- 近接:属性が同じものをなるべく近くに配置すると、ユーザーは関係があるものと認識しやすくなる
- 整列:左端・右端などに揃えて要素を配置し、視線の流れがスムーズになる
- 反復:同じデザインにすることで、一貫性のあるレイアウトになり関係のある情報と認識しやすくなる
- 対比:一部の要素を目立つデザインにして、重要な情報をユーザーに伝えやすくなる
これらについて詳しく解説します。
目次
【近接】関連性を出して情報を伝わりやすくしよう

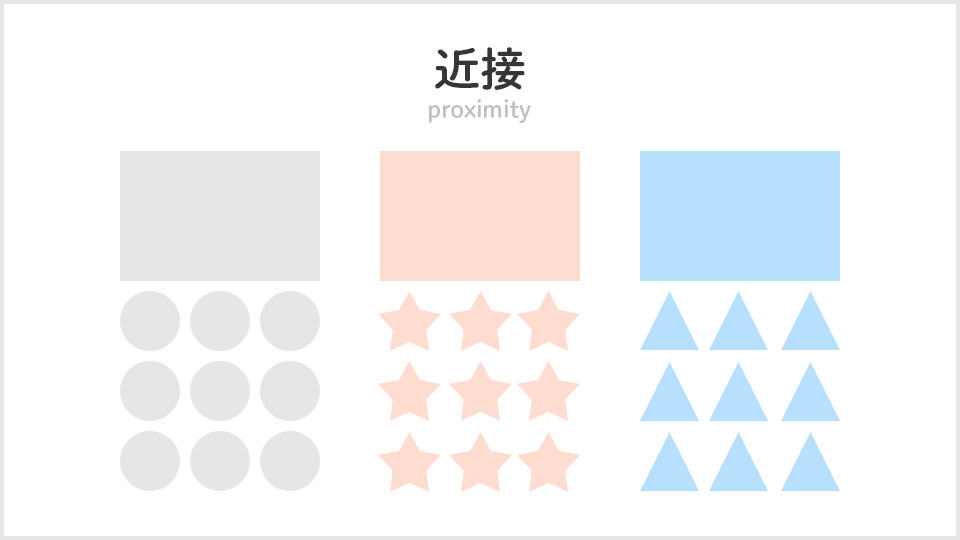
近接とは、関連する情報をその近くにあるように設置することです。
人は近くにあるものは関係があるものとして捉えやすい習性があります。
その習性を利用すれば、伝わりやすいデザインを作れます。
どちらの方が見やすいでしょうか。
おそらく、大多数が後者のデザインと答えるのではないでしょうか。
色や大きさを変えなくてもこのようにグループ分けができます。
【整列】デザインに統一感を出そう

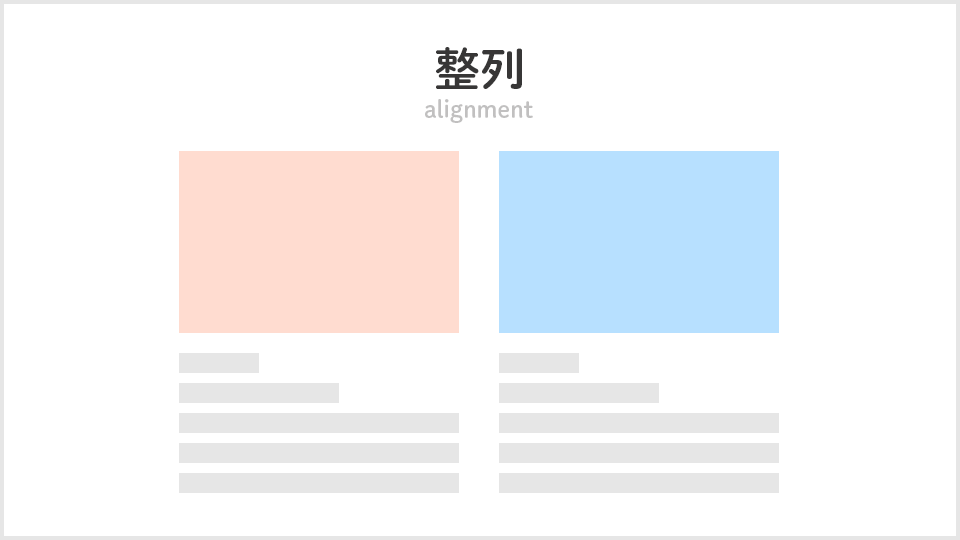
整列とは、あるルールに沿ってレイアウトすることです。
なぜ整列を行うかというと、視線の流れがスムーズになり、統一感のあるデザインを作りやすくなるためです。
実際に、整列を行った画像とそうでない画像を見比べて見ましょう。
見比べてみると、後者のデザインが見やすいと思われたのではないでしょうか。
ユーザーの目線を様々な方向に飛ばすことがないように、整列を活用しましょう。
【反復】情報を整理しやすくしよう

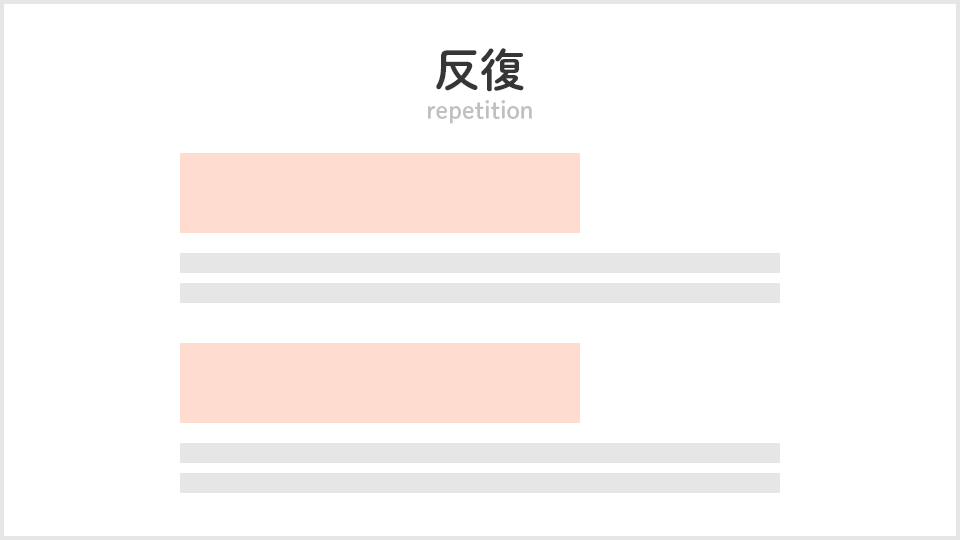
反復とは、同じ要素のデザインを繰り返して利用することです。
反復を行う理由は、一貫性が生まれ、ユーザーが迷いなく読み進められるからです。
いきなり違うデザインの要素が出てきたら、違うものと誤解される可能性が高まります。
実際に反復を利用したデザインとそうでないデザインを見比べてみましょう。
右の方が迷いなく読み進められるのではないでしょうか。
そのため、同じグループでいくつかの情報を伝えるときは反復を利用するようにしましょう。
【対比】伝えたいことを強調しよう

対比とは、ユーザーに伝えたい情報を明快に示すことです。
図のようにコントラストをはっきりさせるのは、重要な情報をユーザーに伝えるためです。
実際に、以下の図で対比を利用してみました。
後者のデザインの方が、伝えたいことがはっきりしていると思われるのではないでしょうか。
伝えたい情報をユーザーに理解してもらうためにも対比を利用することをオススメします。
非デザイナーだからこそデザインの基本原則を学ぼう
デザイナーではない方こそ、デザインの基本原則を頭に入れておくべきです。
その理由は以下の2点です。
- 情報が伝わりやすくするため
- 基本原則を最初に学ぶとその後の学習がやりやすくなるから
情報が伝わりやすくなるため

仕事やプライベートで何かを他者に伝えるときに有効なのは、以下の方法です。
- 会話
- テキスト
- 図
- 動画など
会話やテキストは有効な方法ですが、それだけでは伝わりにくい場面があるのではないでしょうか。
そのため、図や動画を使って伝えようとしますが、画像を作ったことがない方が図や動画を作ってもうまくできないことが多いです。
そこで、デザインの基本原則を学習するのをオススメします。
プレゼンテーションや資料作りにも活かされるので、新規契約を獲得したり提案が通りやすくなり、あなたの評価が上がるでしょう。
基本原則を最初に学ぶとその後の学習がやりやすくなるから

デザインを学ぼうとすると、何から手をつけて良いかが分からなくなることがあります。
そこで、初心者はデザインの基本原則を学ぶのがオススメです。
図を見てきた通り、基本原則の知識だけでプロのような作品を作れるようになります。
もちろんより良いデザインにするためには、色の相性や目の錯覚への配慮、テキストの配置など学ぶべきことがあります。
しかし、初心者は細かい知識を学ぶと理解しにくいことがあるので、まずはデザインの基本原則を学ぶのがオススメです。
【完成度UP】基本原則以外に知っておきたいこと
先ほど基本原則に従うだけで整ったデザインになると解説しました。
しかし、プロのような質の高いデザインを作りたいと思う方のために知っておきたい知識を以下の記事で解説しました。
特にWebデザインの仕事をこれからやりたいと思う方にオススメですので、ぜひ参考にしてみてください。
Webデザインの学習方法を知りたい方は以下の記事です。

(記事が完成次第、増やしていきます)
【まとめ】デザイン基本原則を利用して伝わりやすい資料・図を作ろう!
ここまでデザインの基本原則や非デザイナーだからこそ学ぶべき理由を解説しました。
最後におさらいとしてデザインの基本原則を以下にまとめます。
- 近接:属性が同じものをなるべく近くに配置すると、ユーザーは関係があるものと認識しやすくなる
- 整列:左端・右端などに揃えて要素を配置し、視線の流れがスムーズになる
- 反復:同じデザインにすることで、一貫性のあるレイアウトになり関係のある情報と認識しやすくなる
- 対比:一部の要素を目立つデザインにして、重要な情報をユーザーに伝えやすくなる
デザインの基本原則を利用すれば、違和感のないレイアウトになり、伝えたいことを他者に伝えられるようになります。
デザインに自信がない方はこの原則に従って、資料や図を作ってみましょう。